Adding Landing Page Content
To start creating content for your website, go to the top left corner next to the site menu, and click on the Add Content button. Next, click on the Entity folder button and choose what you would like to use on the website. Below are cards with descriptions of the different icons that will show on the Entity folder.





1. Complete the required asterisks
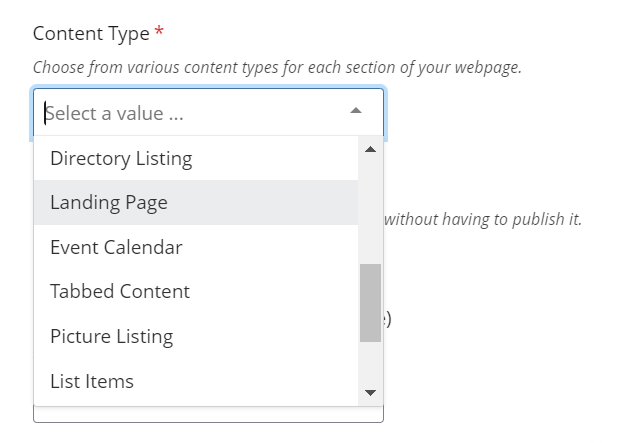
Make sure to fill in all the red asterisks, or else Cascade will prevent you from adding this folder until it is completed. Once you fill out the required information in the content page form as you learned before, now you will see the content Tab as in the following image, from the Content Type drop down menu choose Landing Page.
2. Filling in the information for landing page content
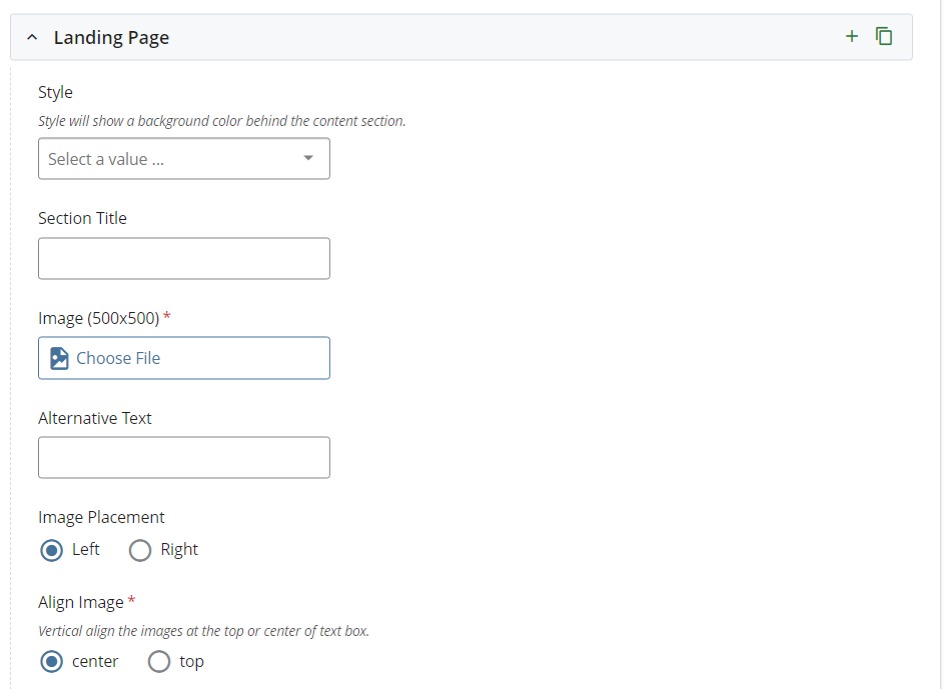
Add a section Title to the Landing Page section. Not all information is required except an image (500 x 500) and alignment for the image. To add more into the Landing Page section, click the '+' next to the Landing Page bar.

3. Customizing the Landing Page to the department's preference
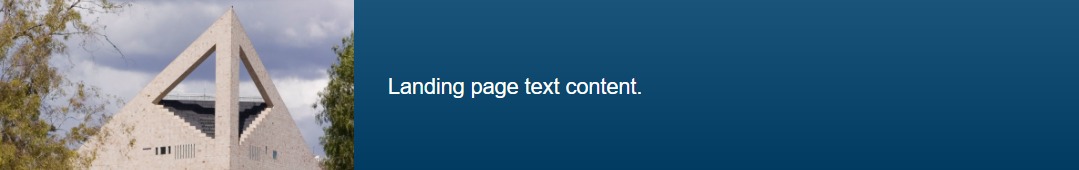
Displayed below is an example of Landing Page. Editors have the option to edit color styles, image, and descriptions.