Adding Picture Listing Content
To start creating content for your website, go to the top left corner next to the site menu, and click on the Add Content button. Next, click on the Entity folder button and choose what you would like to use on the website. Below are cards with descriptions of the different icons that will show on the Entity folder.





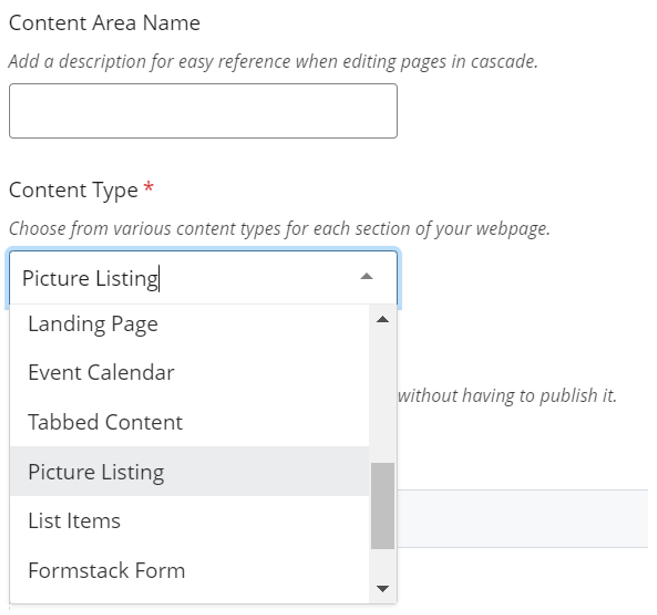
1. Complete the required asterisks:
Make sure to fill in all the red asterisks, or else Cascade will prevent you from adding this folder until it is completed. Once you fill out the required information in the content page form as you learned before, now you will see the content Tab as in the following image, from the Content Type Drop down menu choose Picture List.

2. Filling in the information about the Picture Listing type
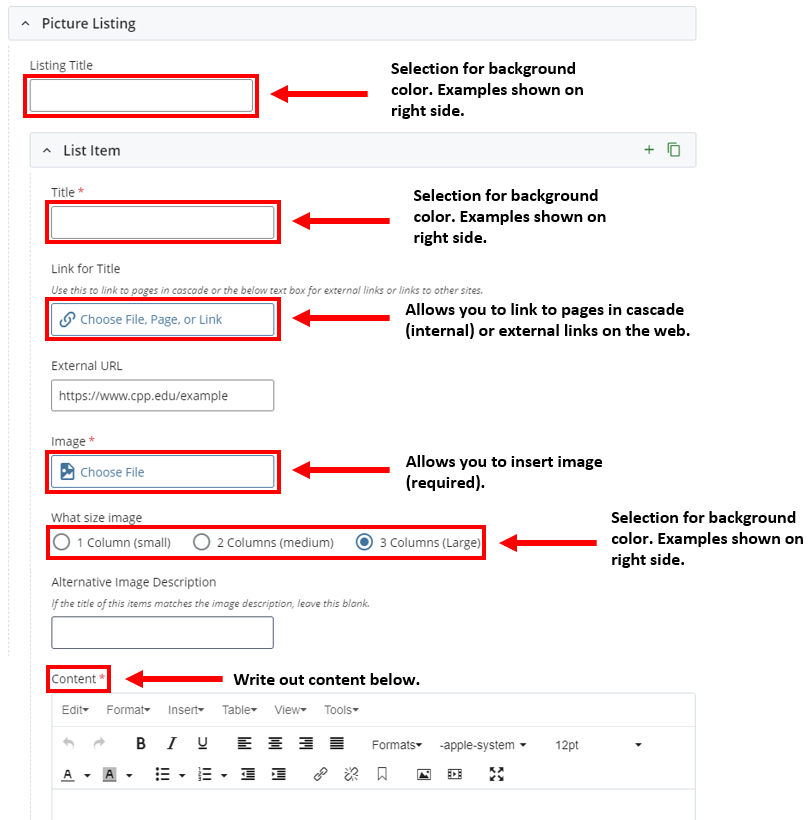
Add a section Title to the Picture Listing Section, you can have more than one Picture Listing section on a page by clicking the '+' next to Content
You can customize the Picture Listing section to the department's preference
- Type the Section Title in the Title text box.
- if the Title or the section is linked to another page in the site, put the URL in the Link for Title, or if it liked to an external web page then use the External URL text box.
- Choose the image in the Image box to be listed.
- Choose the size preference of the image.
- Insert the content of the picture listing in the content box.